动态转发抽奖可以参考我其他的2篇文章
前期
测试页面链接:https://t.bilibili.com/394309046095520212?tab=2
动态评论数量为226,这个数量是全楼层的评论数量
共分为8页展示,一页首层人数20人
教程
1、访问页面
PC端打开浏览器,访问你的动态抽奖页面。点在评论上,不用点转发。
2、打开“检查”
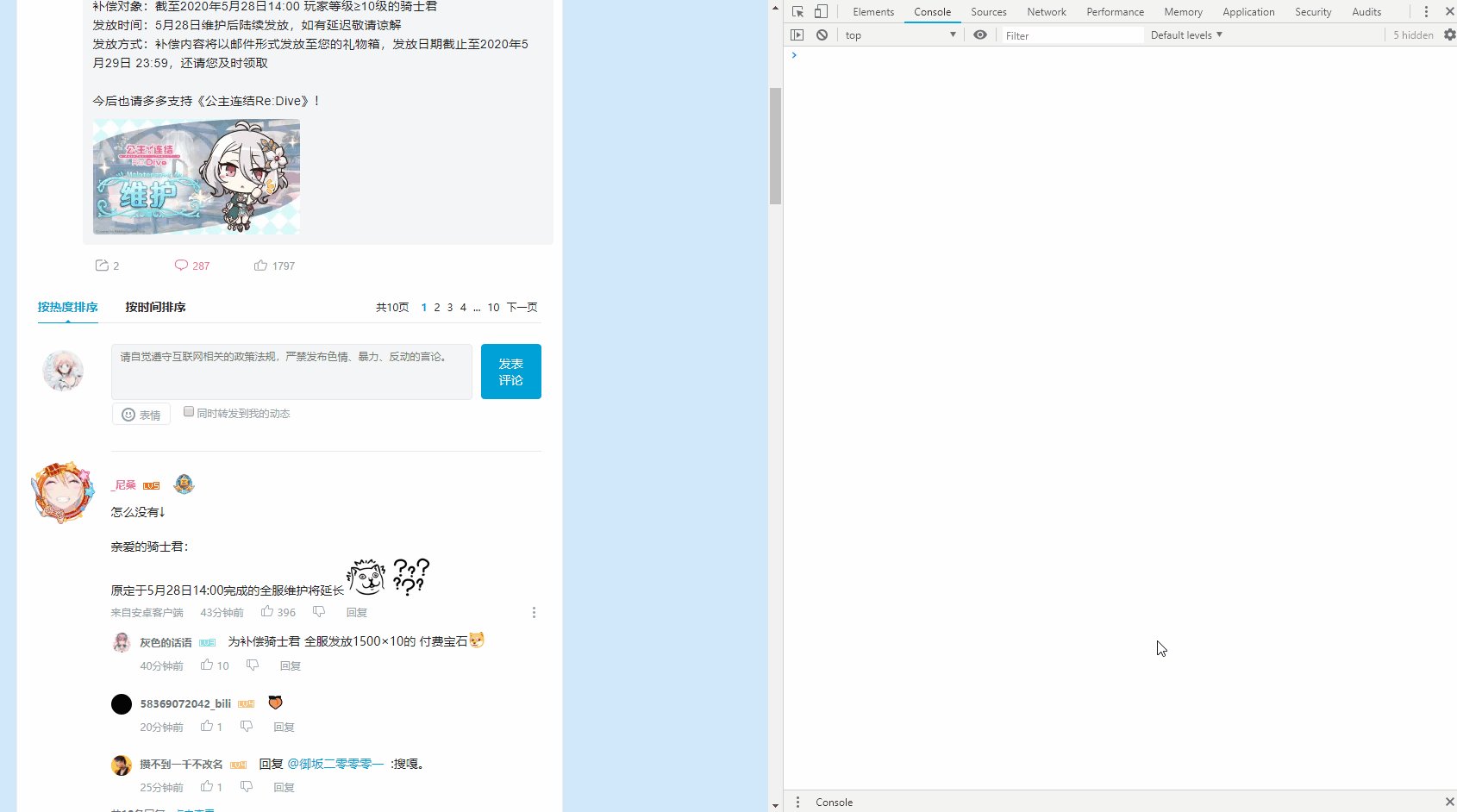
鼠标右键,打开“检查”,一般的快捷键都是F12
长这样,我们需要在console(控制台)下输入代码。
3、贴入代码
超人性化设计,一步到位,还会打印所有用户名,如果不需要可以注释掉打印代码,就是下面那些console.log代码,注释使用 // ,不会的可以自行百度JS注释。
console.log("程序开始运行");
console.log("定义集合存储数据");
let my_set = new Set();
console.log("翻到第一页");
document.getElementsByClassName("tcd-number")[0].click();
document.getElementsByClassName("tcd-number")[0].click();
console.log("开始载入数据");
var page = 1;
var my_loop;
// 抽奖函数
function draw()
{
// 循环次数
for(var i=0; i<document.getElementsByClassName("con").length; i++)
{
var name = document.getElementsByClassName("con")[i].getElementsByClassName("user")[0].getElementsByTagName("a")[0].innerText;
console.log(name+",加入集合");
my_set.add(name);
}
console.log("第"+page+"页数据存入Set完毕");
if(null != document.getElementsByClassName("next")[0])
{
page++;
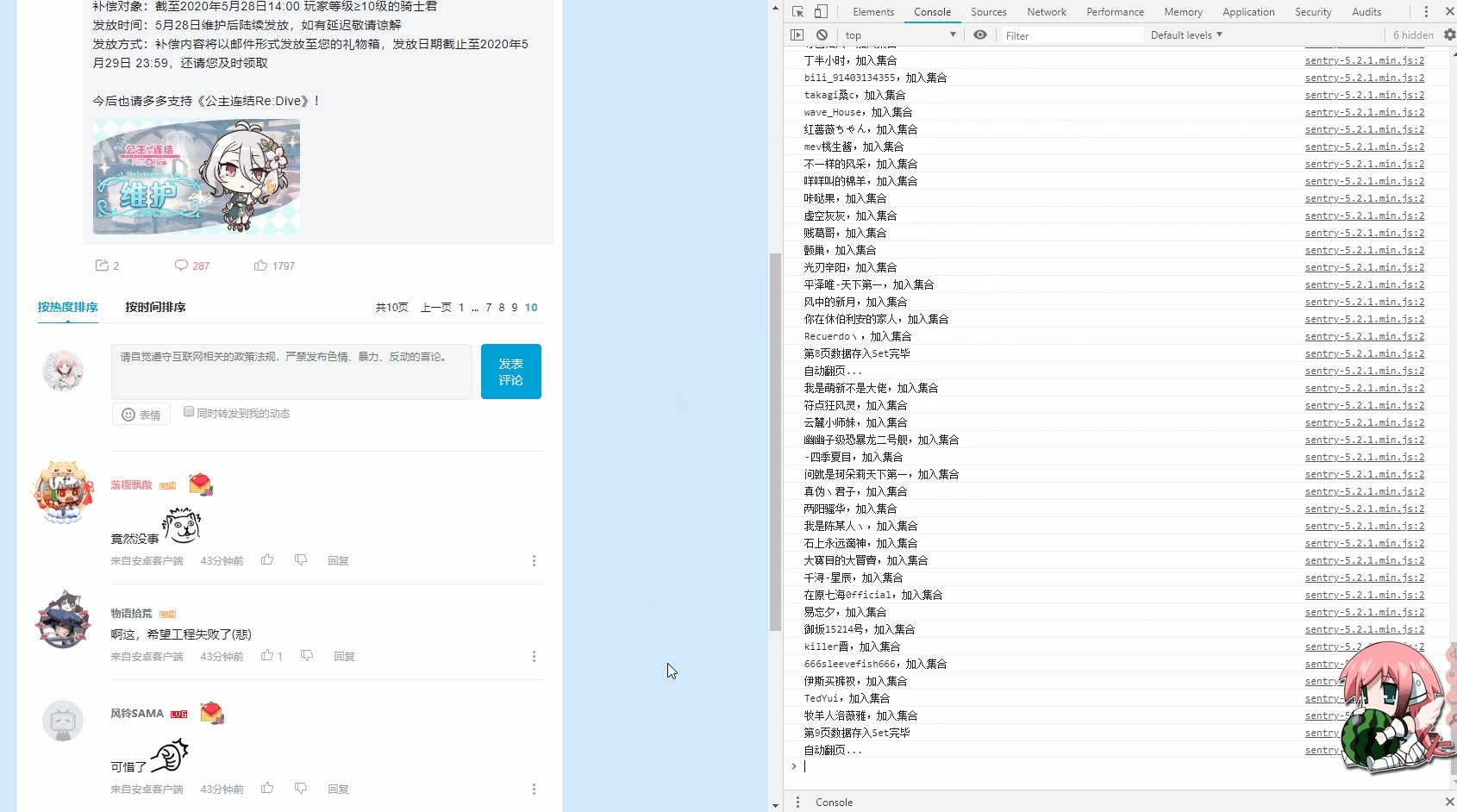
console.log("自动翻页...");
document.getElementsByClassName("next")[0].click();
//return true;
}
else
{
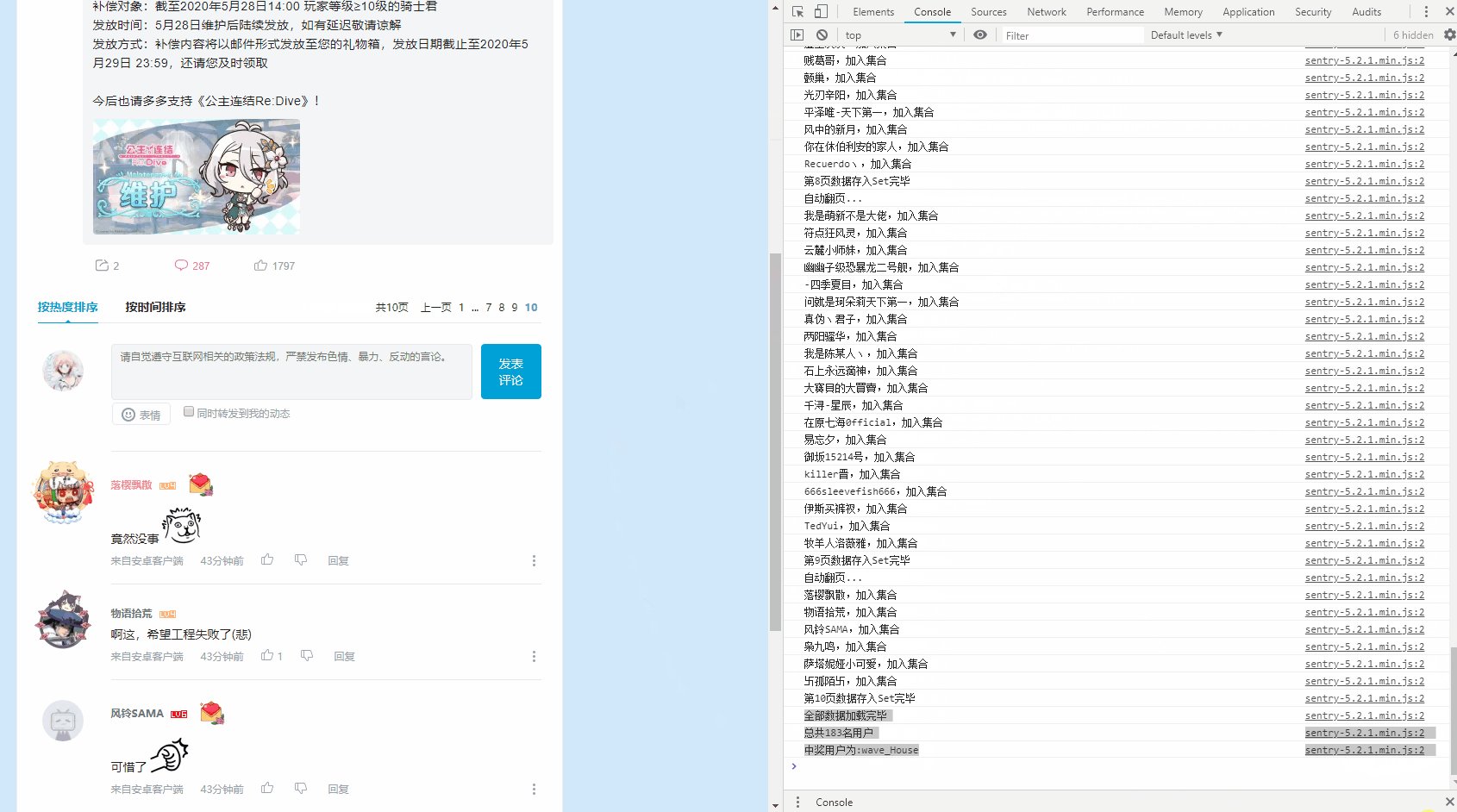
console.log("全部数据加载完毕");
console.log("总共"+my_set.size+"名用户");
// 生成随机数,直接打印中奖者信息
console.log("中奖用户为:"+Array.from(my_set)[parseInt(Math.random()*(my_set.size),10)]);
clearInterval(my_loop);
// 这就是注释
//return false;
}
}
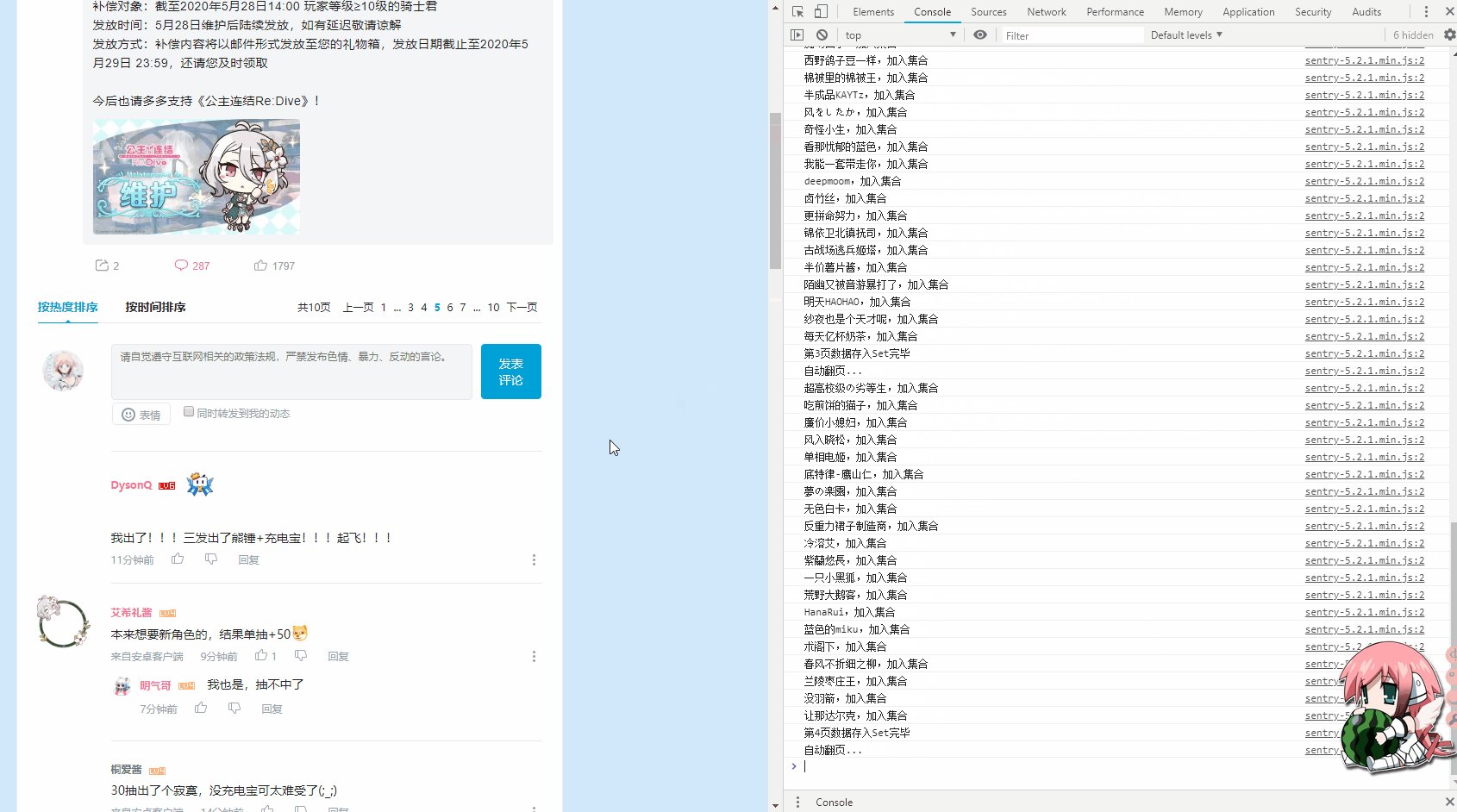
my_loop = setInterval(draw, 1000);实际运行测试如下,如果评论人数较多或者网速较慢,请修改最后一行 my_loop = setInterval(draw, 1000); 把这里的1000调大,1000代表1s,这是自动翻页的时间。
10页数据加载完毕后,这就是中奖者信息



