相关说明
操作系统:CentOS7
Web服务器:BOA
语言:HTML+JS+C
演示了网页如何把数据通过AJAX发给后台CGI和后台CGI如何把数据返回到网页的指定控件显示
源码参考:AJAX_CGI
BOA的搭建参考:Linux下嵌入式Web服务器BOA和CGI编程开发
小案例实战参考:嵌入式web服务器BOA+CGI+HTML+MySQL项目实战——Linux
源码下载:GitHub,码云
效果展示
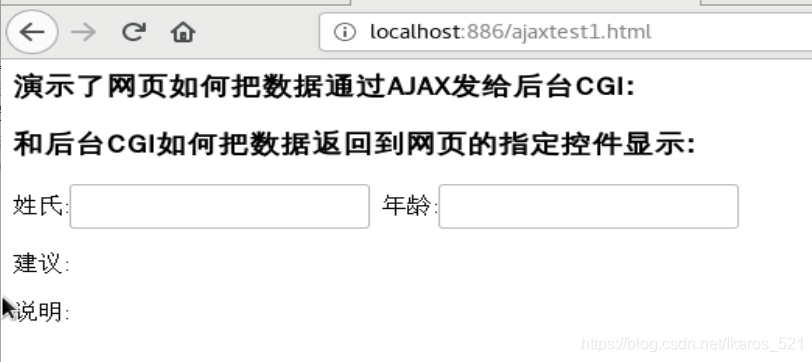
ajaxtest1.html

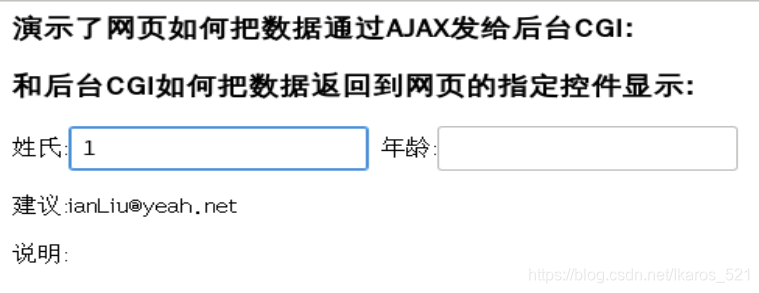
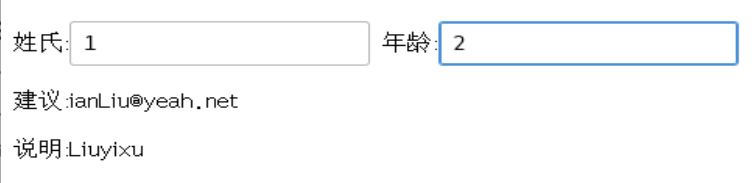
实现效果:在对应输入框内输入内容调用对应函数,非空,就显示cgi程序返回的内容
if(strstr(lenstr,"txtIDA")!=NULL)
{
printf("ianLiu@yeah.net\n\n");
}
if(strstr(lenstr,"txtIDB")!=NULL)
{
printf("Liuyixu\n\n");
}然后给对应控件进行赋值
document.getElementById("txtIDB").innerHTML=xmlhttp.responseText;

ajaxtest3.html

点击按钮
<input type="submit" value="get_info" onclick="get_info()" />实现获取cgi发送回来的json字符串
if(strstr(lenstr,"get_info") != NULL)
{
printf("{\"A\":\"%s\",\"B\":\"%s\"}",ip,prot);
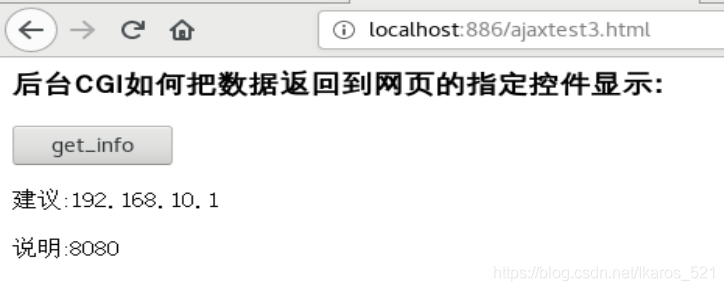
}转json对象,给对应控件赋值的效果
//将接收到的字符串存入jsonstr
var jsonstr = xmlhttp.responseText;
alert("json:"+jsonstr);
// 将jsonstr转换为json对象 json
var json = JSON.parse(jsonstr); if(json[name1]){
var value = json[name1];
// 直接给id为name1的控件赋值
document.getElementById(name1).innerHTML = value;
}
if(json[name2]){
var value = json[name2];
document.getElementById(name2).innerHTML = value;
}
部分源码
cgi_main.h里面是空的
终端输入以下命令,编译cgi程序
gcc ajax3.c cgic.c -o ajax3.cgiajaxtest1.html
<html>
<head>
<script type="text/javascript">
function FuncA(str)
{
var xmlhttp;
if(str.length==0)
{
document.getElementById("txtIDA").innerHTML="";
return;
}
if(window.XMLHttpRequest)
{
//code for IE7+,Firefox,Chrome,Opera,Safari
xmlhttp=new XMLHttpRequest();
}
else
{
//code for IE6,IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if(xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("txtIDA").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","cgi-bin/ajax1.cgi?txtIDA="+str,true);
xmlhttp.send();
}
function FuncB(str)
{
var xmlhttp;
if(str.length==0)
{
document.getElementById("txtIDB").innerHTML="";
return;
}
if(window.XMLHttpRequest)
{
//code for IE7+,Firefox,Chrome,Opera,Safari
xmlhttp=new XMLHttpRequest();
}
else
{
//code for IE6,IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if(xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("txtIDB").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","cgi-bin/ajax1.cgi?txtIDB="+str,true);
xmlhttp.send();
}
</script>
</head>
<body>
<h3>演示了网页如何把数据通过AJAX发给后台CGI:</h3>
<h3>和后台CGI如何把数据返回到网页的指定控件显示:</h3>
<form action="">
姓氏:<input type="text" id="txt1" onkeyup="FuncA(this.value)" />
年龄:<input type="text" id="txt2" onkeyup="FuncB(this.value)" />
</form>
<p>建议:<span id="txtIDA"></span></p>
<p>说明:<span id="txtIDB"></span></p>
</body>
</html>ajax1.c
#include <stdio.h>
#include <stdlib.h>
#include <sys/types.h>
#include <sys/stat.h>
#include <fcntl.h>
#include "cgi_main.h"
int main(void)
{
char *lenstr;
int fd_webdata=-1;
if(lenstr=getenv("QUERY_STRING"))
{
}
else
{
}
printf("Content type: text/html\n\n");
if(strstr(lenstr,"txtIDA")!=NULL)
{
printf("ianLiu@yeah.net\n\n");
}
if(strstr(lenstr,"txtIDB")!=NULL)
{
printf("Liuyixu\n\n");
}
//最后记得关闭文件
close(fd_webdata);
return 0;
} ajaxtest3.html
<html>
<head>
<script type="text/javascript">
function get_json(json,formId) {
alert("进入get_json函数");
var name1 = "A";
var name2 = "B";
if(json[name1]){
var value = json[name1];
// 直接给id为name1的控件赋值
document.getElementById(name1).innerHTML = value;
}
if(json[name2]){
var value = json[name2];
document.getElementById(name2).innerHTML = value;
}
alert("get_json运行完毕");
};
function get_info()
{
var xmlhttp;
if(window.XMLHttpRequest)
{
//code for IE7+,Firefox,Chrome,Opera,Safari
xmlhttp=new XMLHttpRequest();
}
else
{
//code for IE6,IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if(xmlhttp.readyState==4 && xmlhttp.status==200)
{
//将接收到的字符串存入jsonstr
var jsonstr = xmlhttp.responseText;
alert("json:"+jsonstr);
// 将jsonstr转换为json对象 json
var json = JSON.parse(jsonstr);
alert(json["A"]);
var formid = "form1";
alert("调用get_json,传参json对象和form的id");
get_json(json,formid);
}
}
xmlhttp.open("GET","cgi-bin/ajax3.cgi?get_info",true);
xmlhttp.send();
}
</script>
</head>
<body>
<h3>后台CGI如何把数据返回到网页的指定控件显示:</h3>
<input type="submit" value="get_info" onclick="get_info()" />
<form id="form1">
<p>建议:<span id="A" ></span></p>
<p>说明:<span id="B" ></span></p>
</form>
</body>
</html>ajax3.c
#include <stdio.h>
#include <stdlib.h>
#include <sys/types.h>
#include <sys/stat.h>
#include <fcntl.h>
#include "cgic.h"
#include "cgi_main.h"
int cgiMain(void)
{
char *lenstr;
int fd_webdata=-1;
if(lenstr=getenv("QUERY_STRING"))
{
}
else
{
}
printf("Content type: text/html\n\n");
char ip[20] = "192.168.10.1";
char prot[6] = "8080";
if(strstr(lenstr,"get_info") != NULL)
{
printf("{\"A\":\"%s\",\"B\":\"%s\"}",ip,prot);
}
//最后记得关闭文件
close(fd_webdata);
return 0;
}